| 微信扫码下载 |  |
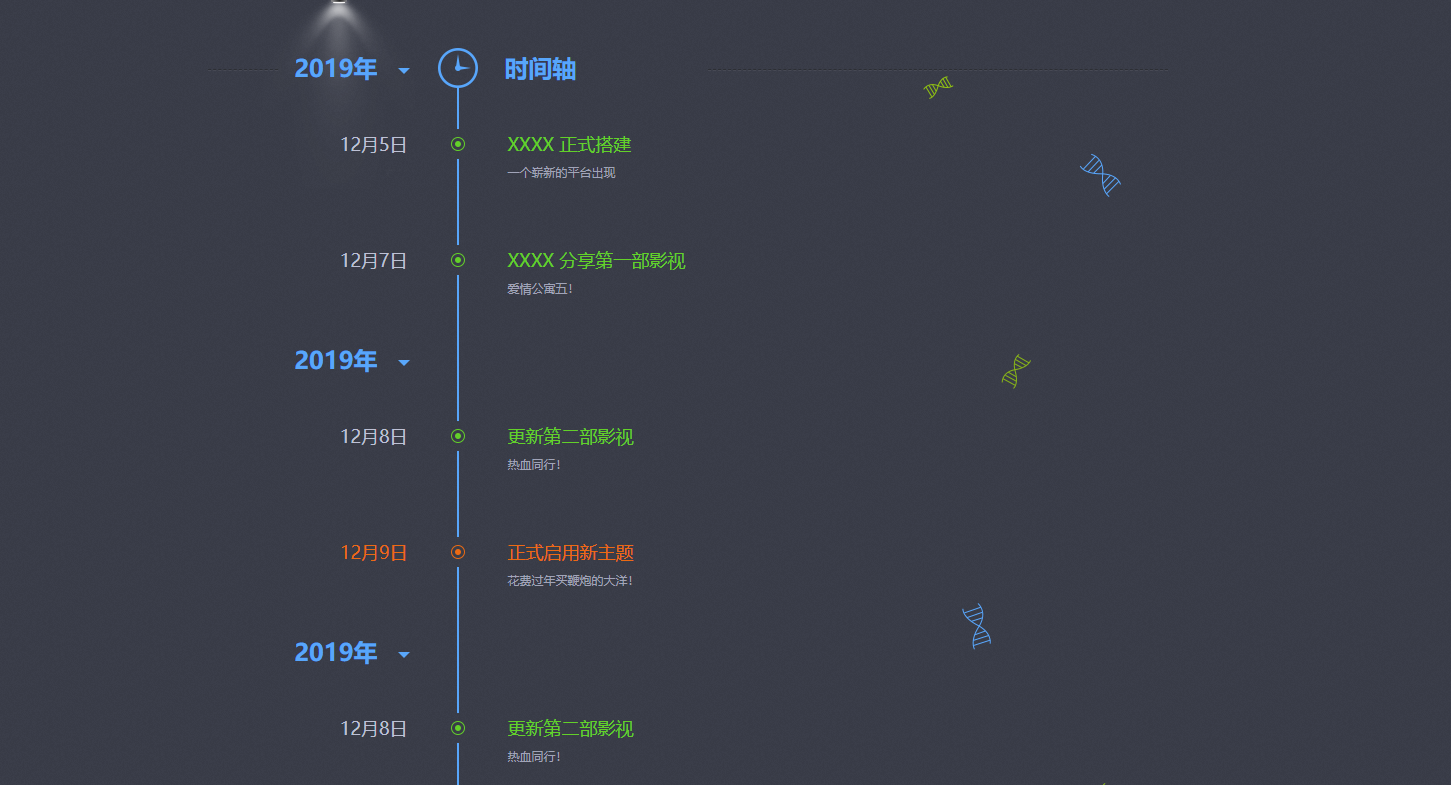
html时间轴源码

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>时间轴 - 发展史</title>
<meta name="keywords" content="这里SEO关键词"/>
<meta name="description" content="这里网站介绍"/>
<link href="style.css" rel="stylesheet" type="text/css" />
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div class="content">
<div class="wrapper">
<div class="light"><i></i></div>
<hr class="line-left">
<hr class="line-right">
<div class="main">
<h1 class="title">时间轴</h1>
<div class="year">
<h2><a href="#">2019年<i></i></a></h2>
<div class="list">
<ul>
<li class="cls">
<p class="date">12月5日</p>
<p class="intro">XXXX 正式搭建</p>
<p class="version"> </p>
<div class="more">
<p>一个崭新的平台出现</p>
</div>
</li>
<li class="cls">
<p class="date">12月7日</p>
<p class="intro">XXXX 分享第一部影视 </p>
<p class="version"> </p>
<div class="more">
<p>爱情公寓五!</p>
</div>
</li>
</ul>
</div>
</div>
<div class="year">
<h2><a href="#">2019年<i></i></a></h2>
<div class="list">
<ul>
<li class="cls">
<p class="date">12月8日</p>
<p class="intro">更新第二部影视</p>
<p class="version"> </p>
<div class="more">
<p>热血同行!</p>
</div>
</li>
<li class="cls highlight">
<p class="date">12月9日</p>
<p class="intro">正式启用新主题</p>
<p class="version"> </p>
<div class="more">
<p>花费过年买鞭炮的大洋!</p>
</div>
</li>
</ul>
</div>
</div>
<div class="year">
<h2><a href="#">2019年<i></i></a></h2>
<div class="list">
<ul>
<li class="cls">
<p class="date">12月8日</p>
<p class="intro">更新第二部影视</p>
<p class="version"> </p>
<div class="more">
<p>热血同行!</p>
</div>
</li>
<li class="cls highlight">
<p class="date">12月9日</p>
<p class="intro">正式启用新主题</p>
<p class="version"> </p>
<div class="more">
<p>花费过年买鞭炮的大洋!</p>
</div>
</li>
</ul>
</div>
</div>
<div class="year">
<h2><a href="#">2020年<i></i></a></h2>
<div class="list">
<ul>
<li class="cls">
<p class="date">5月9日</p>
<p class="intro">出去玩玩</p>
<p class="version"> </p>
<div class="more">
<p>其实就是到楼下买了点零食</p>
</div>
</li>
<li class="cls highlight">
<p class="date">5月10日下午14:00</p>
<p class="intro">刚睡醒,捣鼓影视站</p>
<p class="version"> </p>
<div class="more">
<p>感觉身在云雾中,我把这叫起飞</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript">
$(".main .year .list").each(function(e, target){
var $target=$(target),
$ul = $target.find("ul");
$target.height($ul.outerHeight()), $ul.css("position", "absolute");
});
$(".main .year>h2>a").click(function(e){
e.preventDefault();
$(this).parents(".year").toggleClass("close");
});
</script>
<div style="background:#ccc;text-align:center"><a href=" ">返回首页</a> <a href=" ">关于</a> <a href=" ">友情链接</a> <a href=" ">免责声明</a> <a href=" ">广告联系</a></div>
</body>
</html>
 云人脉
云人脉 朋友圈一键转发软件:高效便捷的社交媒体管
朋友圈一键转发软件:高效便捷的社交媒体管 苹果微信分身哪里买更稳定?
苹果微信分身哪里买更稳定? 苹果手机14微信双开授权码激活码官网获取
苹果手机14微信双开授权码激活码官网获取 苹果北极熊微信多开:解锁TF版微信分身新
苹果北极熊微信多开:解锁TF版微信分身新